
View the Website under work here.
Week 1 Overview
- KDE Connect Promo Video made
- Implementing Liquid and Jekyll for Easy future expansion of the site
- Implementing Webp file format with fallback for unsupported browsers
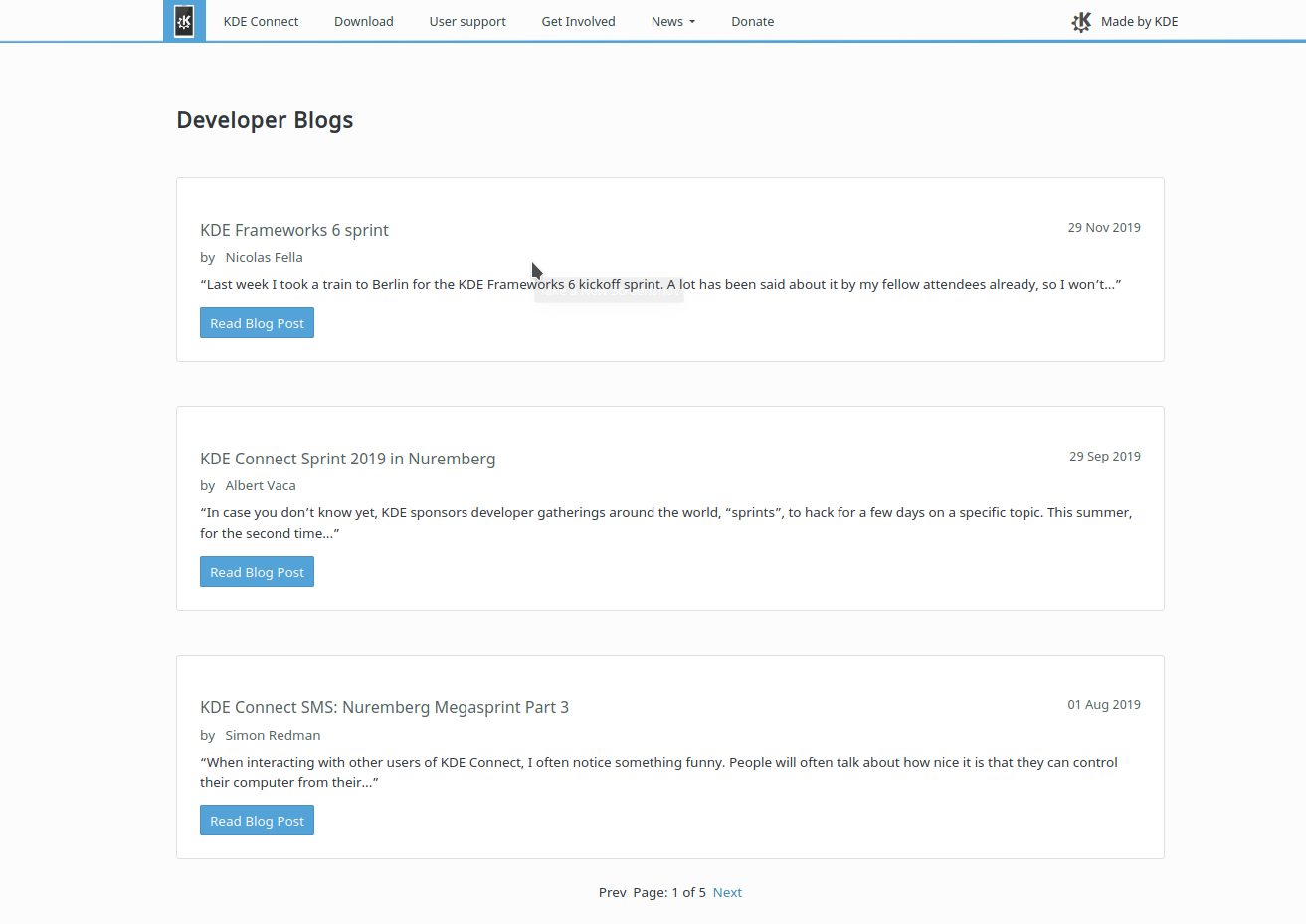
- Implemented fetching Developer Blog Posts
- Worked with the Promo team to fix the wording on the website
- Worked with the KDE Developers to make the video and website better by taking feedback
It had been great fun working with KDE Community on my SoK 2020 Project that is making a Website to promote KDE Connect. I started early off making the website from December by having a lot of discussion with my mentors Carl Schwan and Piyush Aggarwal, and the KDE Connect Developers. They were all very supportive and provided very constructive feedback. So when the project got accepted last week a lot of the work was already over. My proposal included the more work that is required on the website and taking the website to as much perfection as possible.
The Website can be viewed here.
You can check out my proposal here. The repository that has the KDE Jekyll themed site is here.
This week I decided to make a video to put on the homepage to show off KDE Connect in real as the site only had illustrations and no real image of KDE Connect after a lot discussion with my mentors and Connect Developers.The final video is shown below.
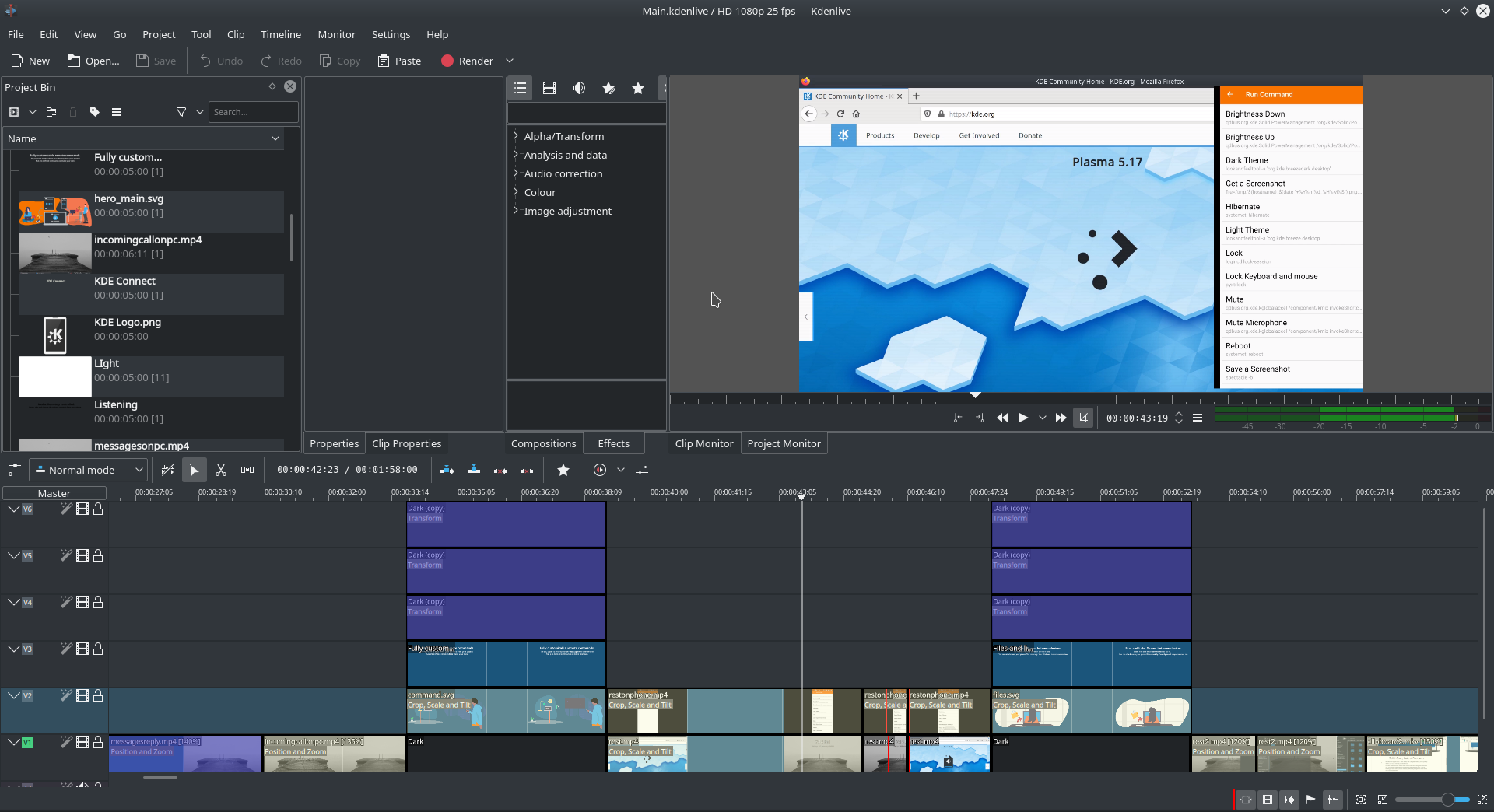
When I started off I had no idea on how to make a promo video. At one point I thought I won’t be able to do it as I had never edited a video in my life except for some family videos on my phone using some simple apps. But I took the challenge and Carl helped me by recommending KDE’s Own Video Editor Kdenlive. With the resources I had own the wiki and youtube, it was easy to pick up Kdenlive. I started by making the Screen recordings I required. Then I edited the video out in Kdenlive. Kdenlive surprised me with its powers. I would like to take this oppurtunity to thank the Kdenlive Developers for such an awesome video editor. (After I am done finishing with this website I want to start contributing to KDE Connect and Kdenlive!). Before using Kdenlive I actually used a paid software to make a mock video and after Carl’s recommendation switched to Kdenlive and I am in love with it. It is much better and powerful than the paid software. The Dropbox Containing the Kdenlive files and assets is here.

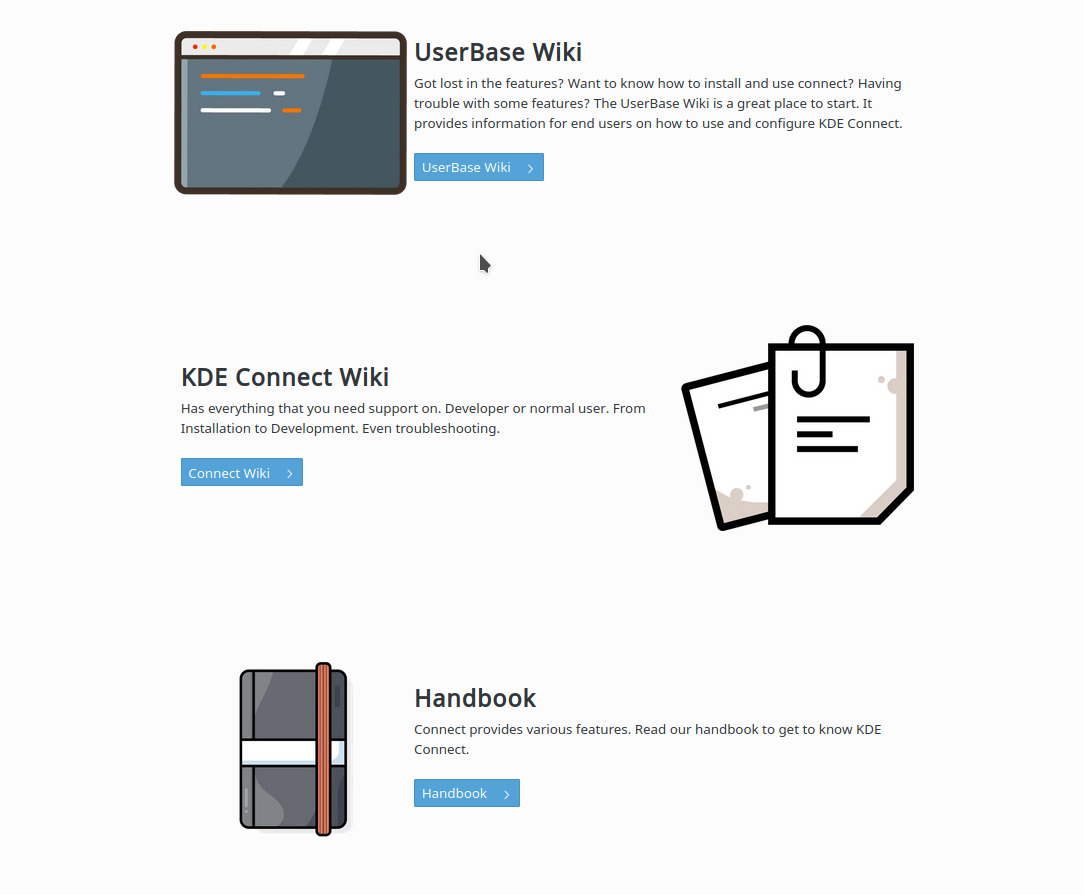
I made many versions of the video and each time I posted them on the Connect Developer group. Since the Connect Developer Group is very active, most of the developers provided valuable feedback and recommendations and I continued to work on the video during the week to make it as perfect as possible and reach the expectations of the community. The feedback from the community made me excited and I worked with that motivation. I also contacted the Promo team and took their advice. They were very supportive and they also helped with the text on the website. The week went by fast while I was constantly making changes to the video as feedback came. It was a lot of fun and such constructive critisism motivates you. I also went on to implement Webp image support for faster webpage loading, Jekyll to support easy expansion and fetching Developer Blog Posts from RSS feeds on to the site using Jekyll-Planet Plugin. Currently the website looks like shown below.




It was a great learning experience this week and I learnt a lot of new things from the community. Waiting for an awesome next week too.Don’t forget to checkout the website. So with that I conclude this post. See you in the next one. And as my mentor says : “Happy KDEing!!”
